About Me
Hello,
I am Jason Shoreman
and I design
beautiful things. This is how I do it.

Designer. Developer. Creator.
Hello,
I am Jason Shoreman
and I design
beautiful things. This is how I do it.

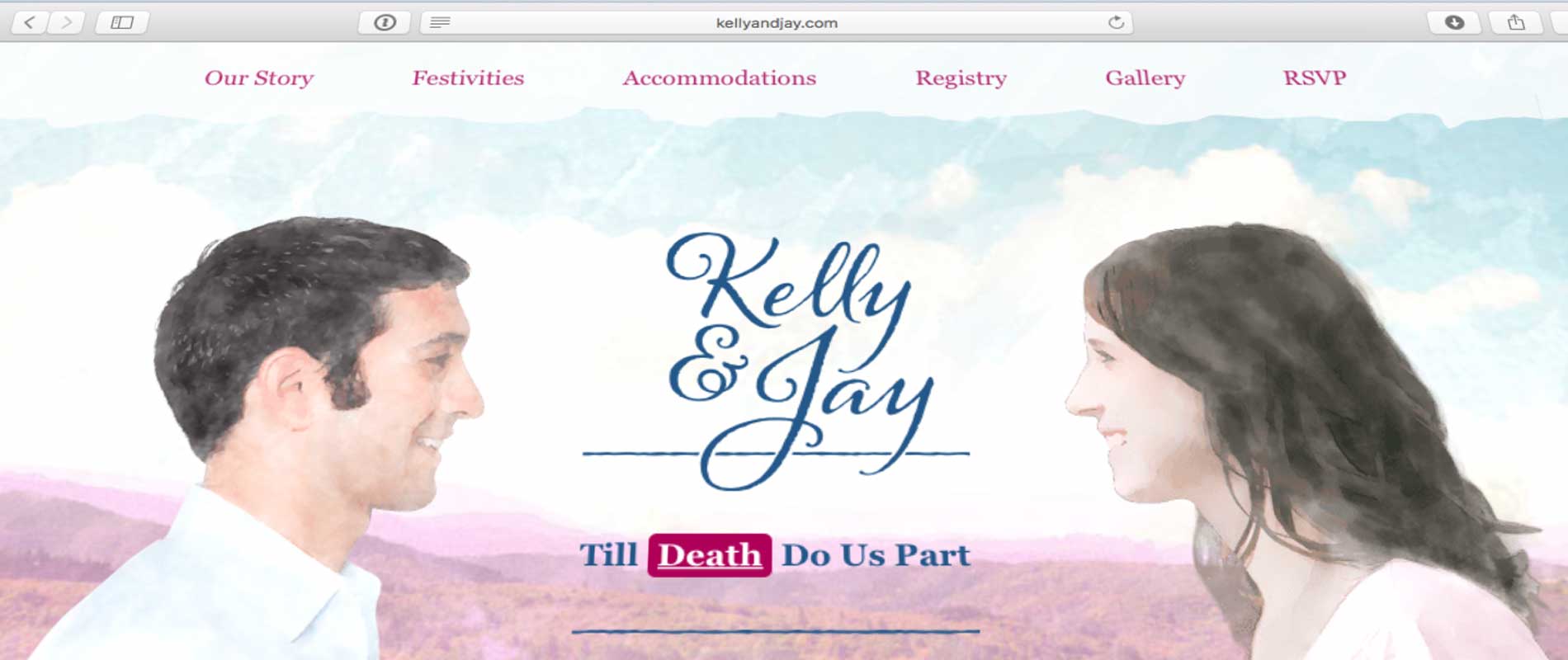
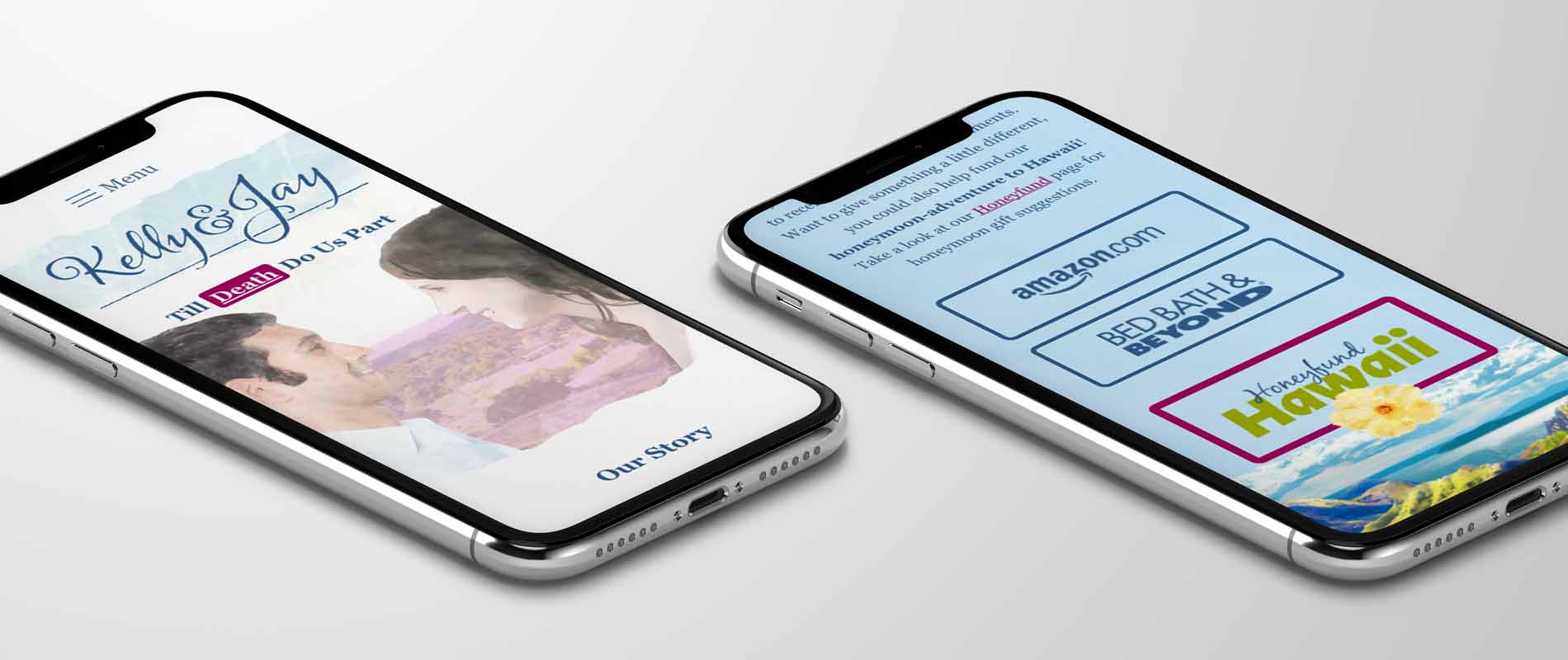
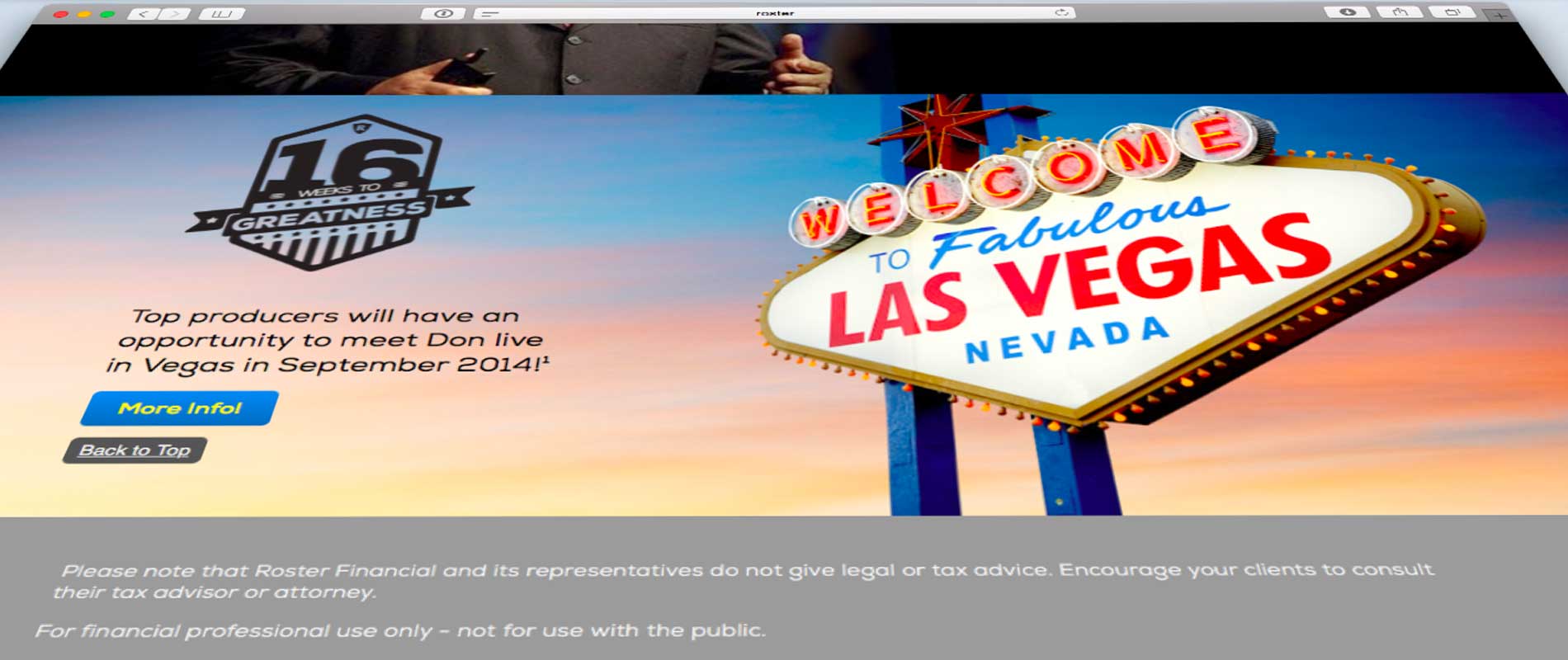
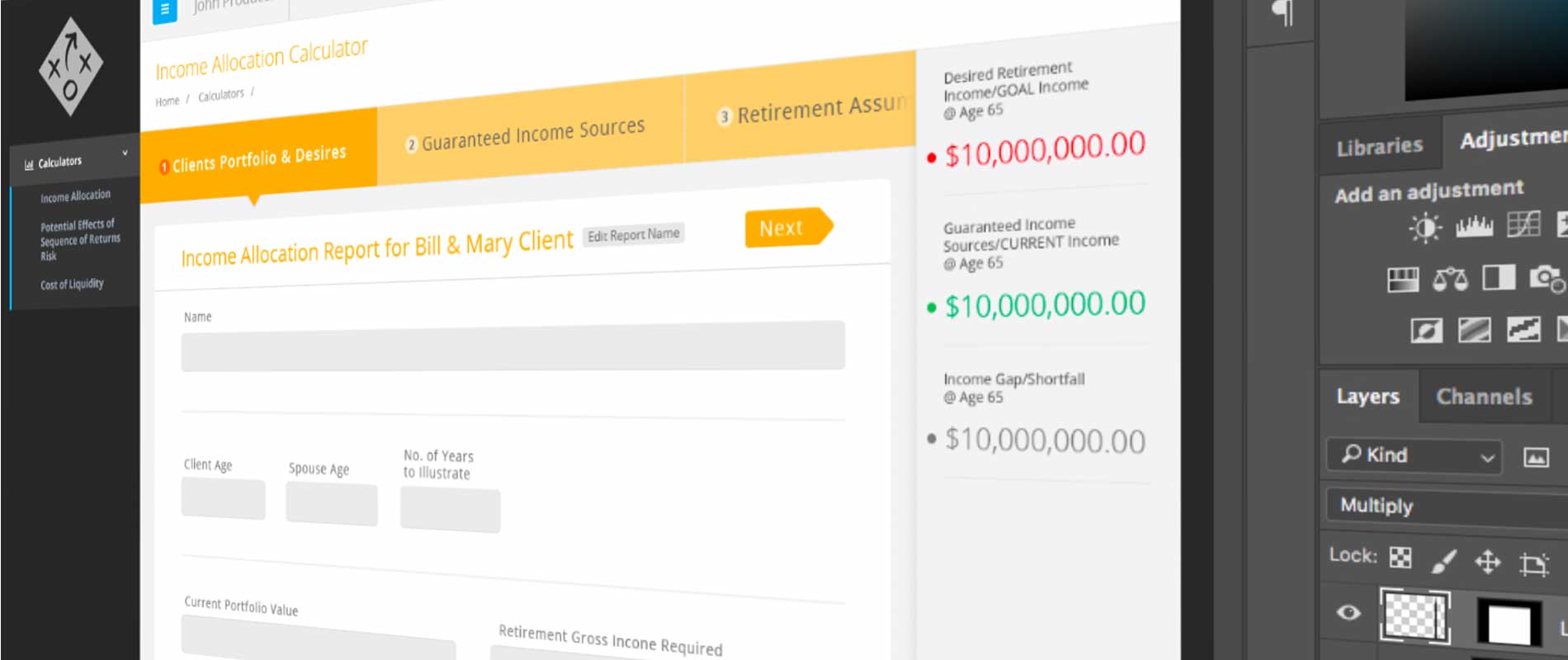
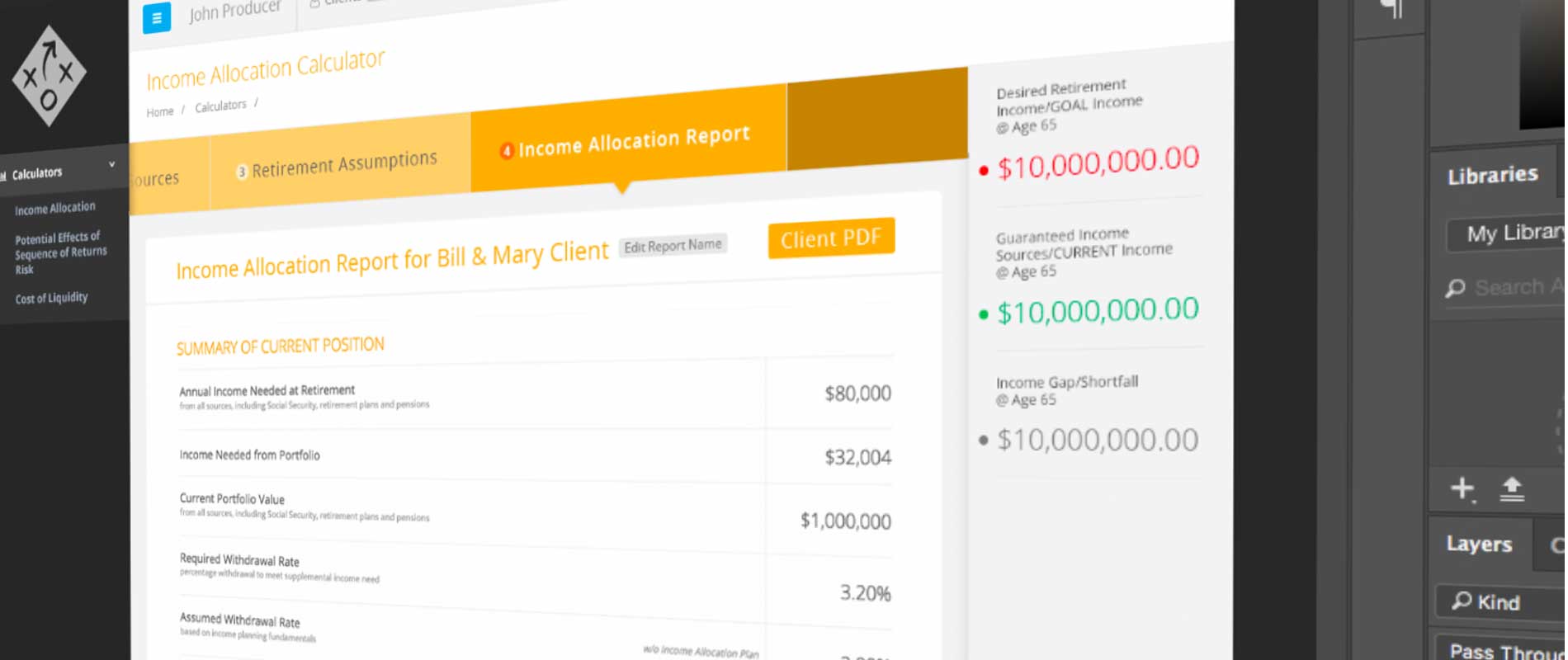
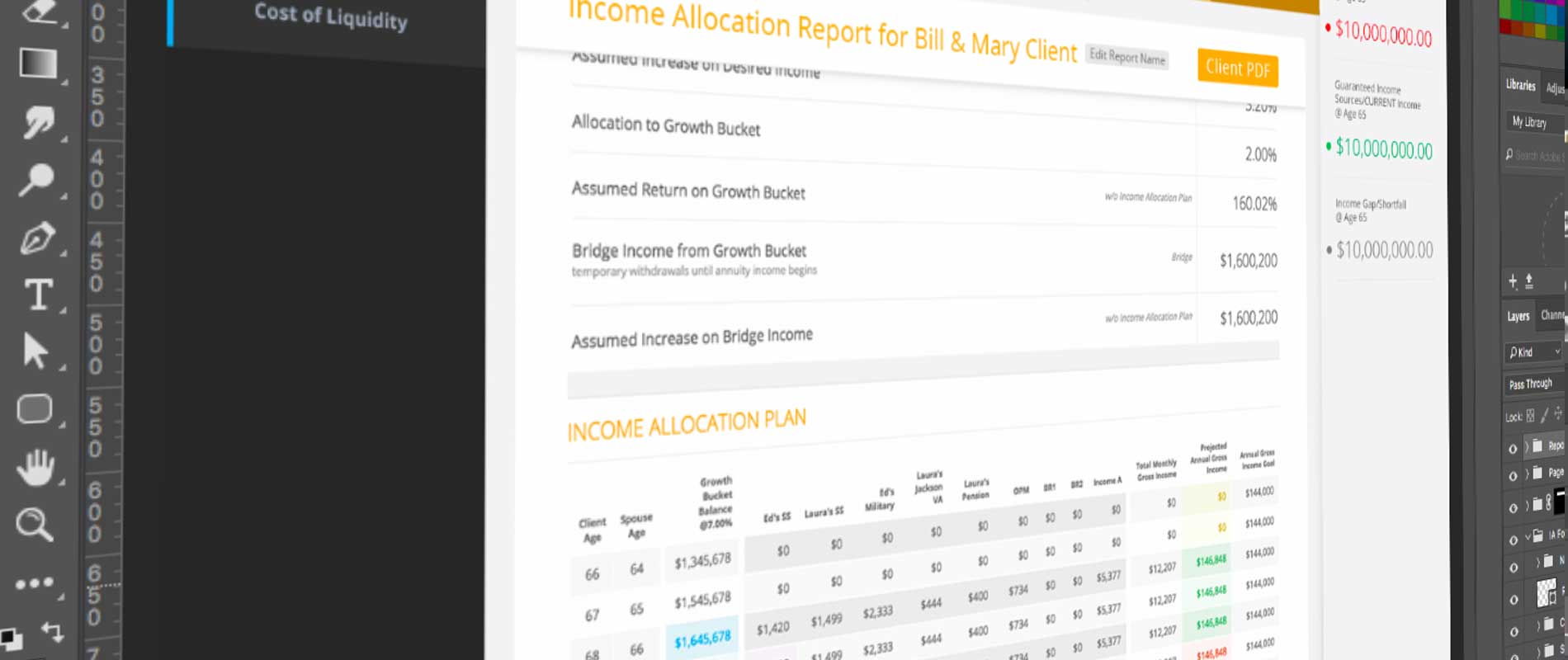
I develop modern websites. Using a combination of HTML, CSS, and Javascript I am able to craft a web page that are responsive, performant, and engaging.
I design great interfaces and wonderful experiences. I combine classic design principles with modern web practices to create a website that is easy and enjoyable to use.
I build awesome brands. Brands that are consistent with the companies mission, values, and customers. Represented by a logo, color palette, typeface, and overall style.
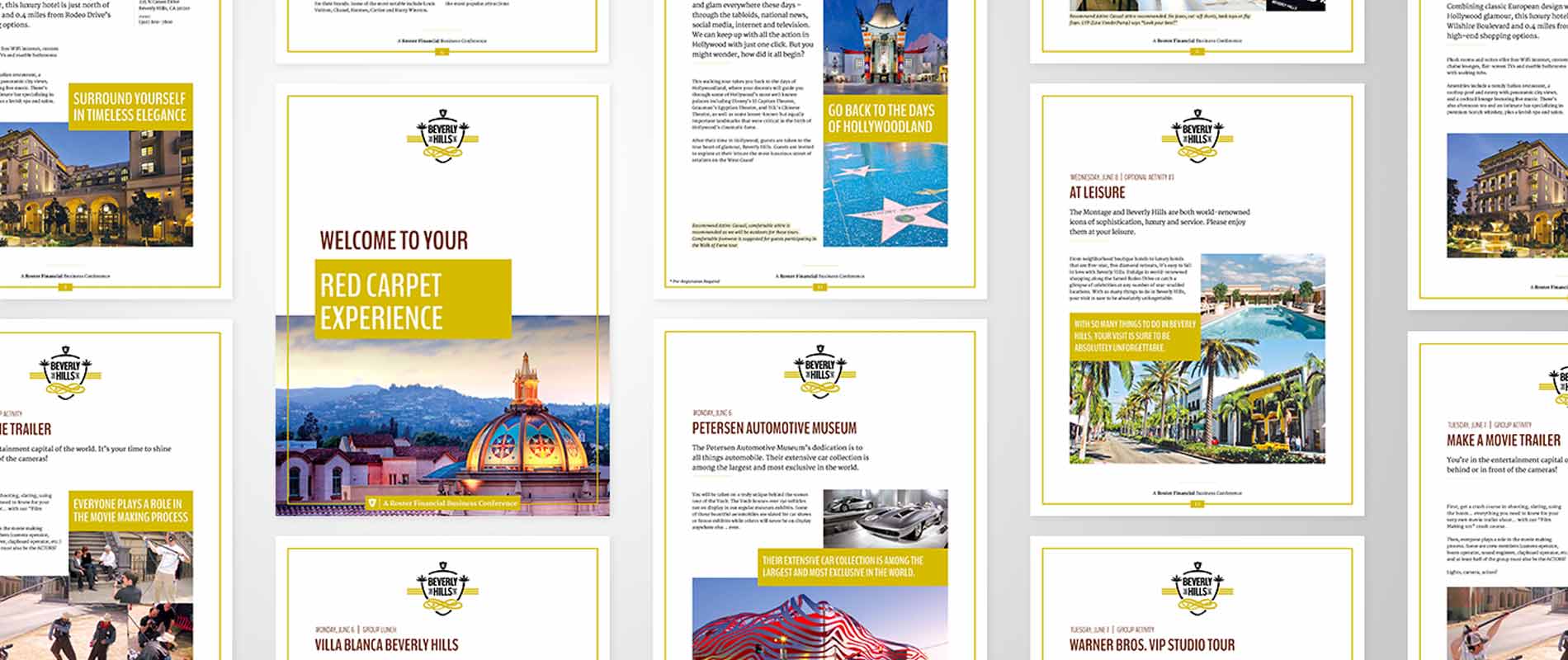
I design beautiful print peices. From business cards to 20-foot banners, I use design principles, color theory, typeography, and grid systems to create a piece that looks great on the printed page.